
Weeding

Weeding

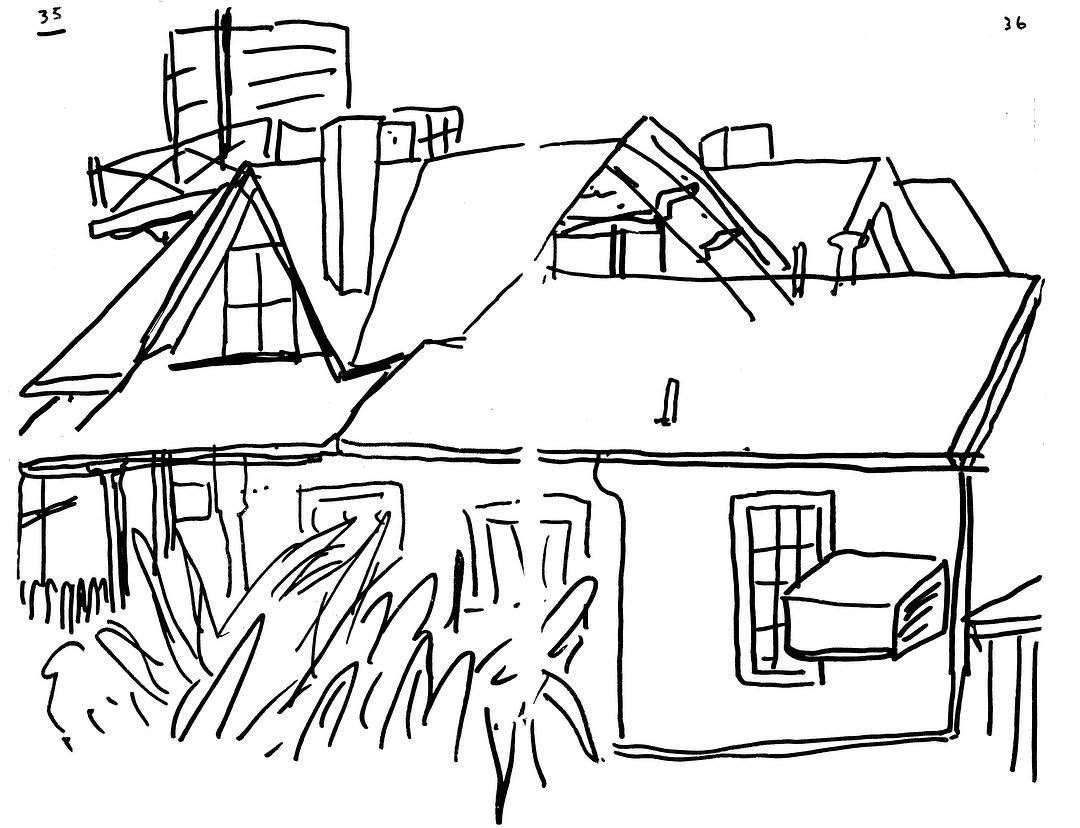
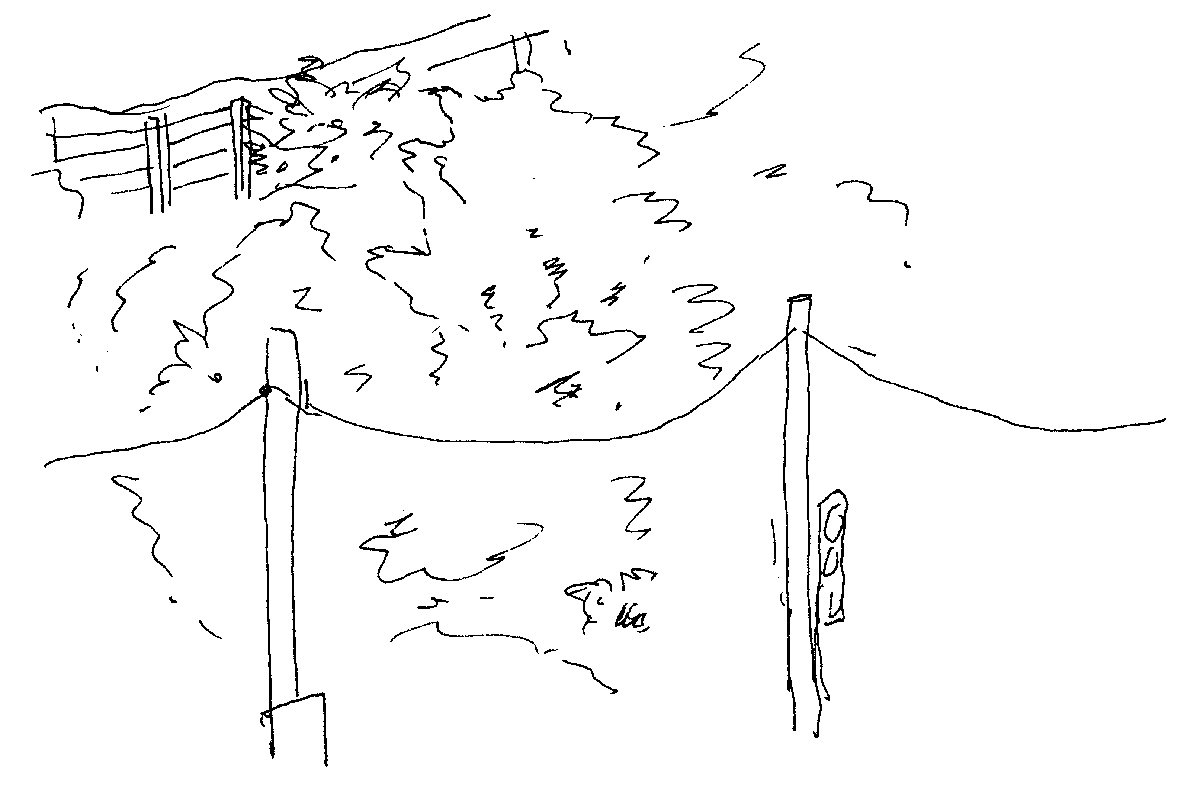
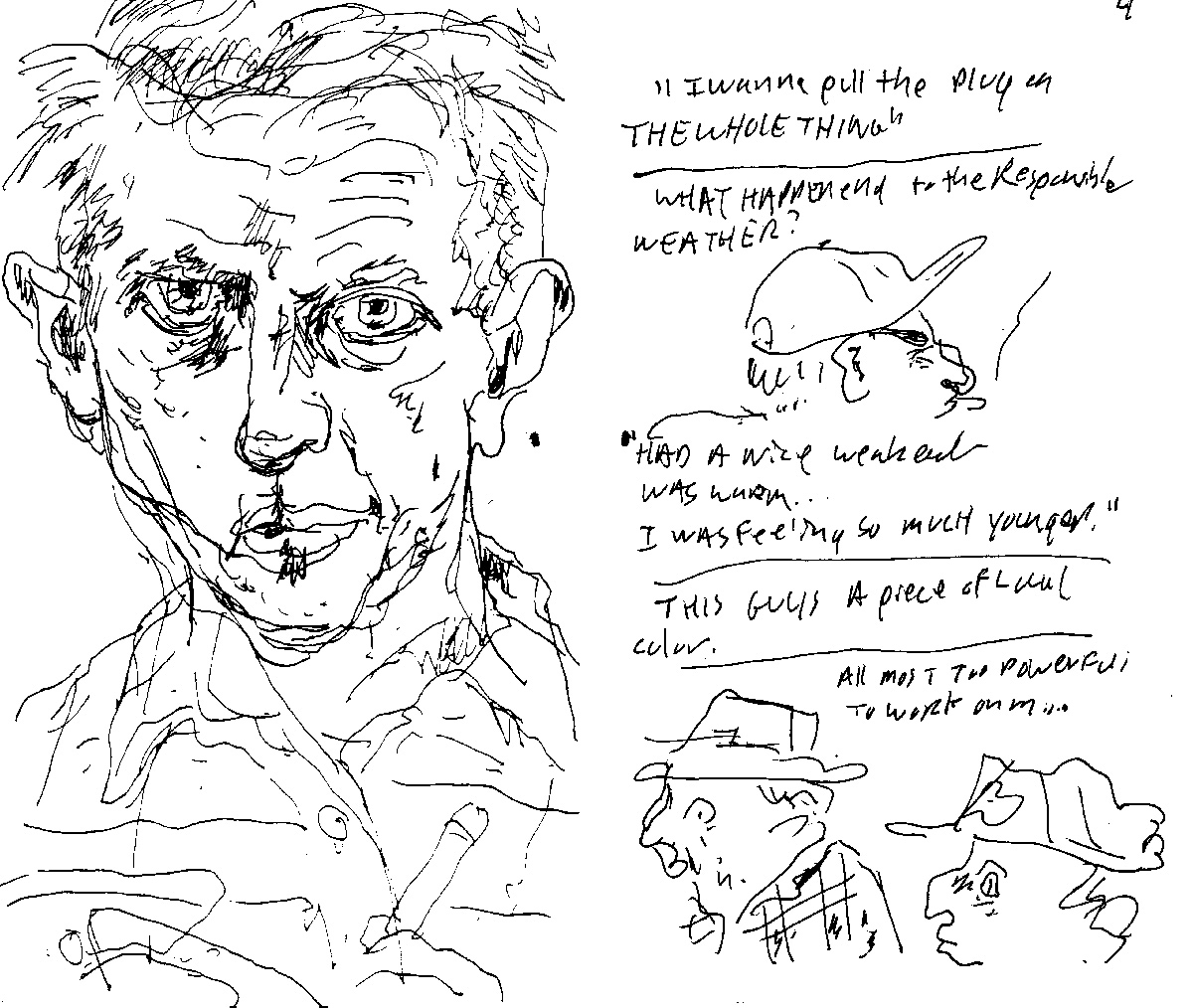
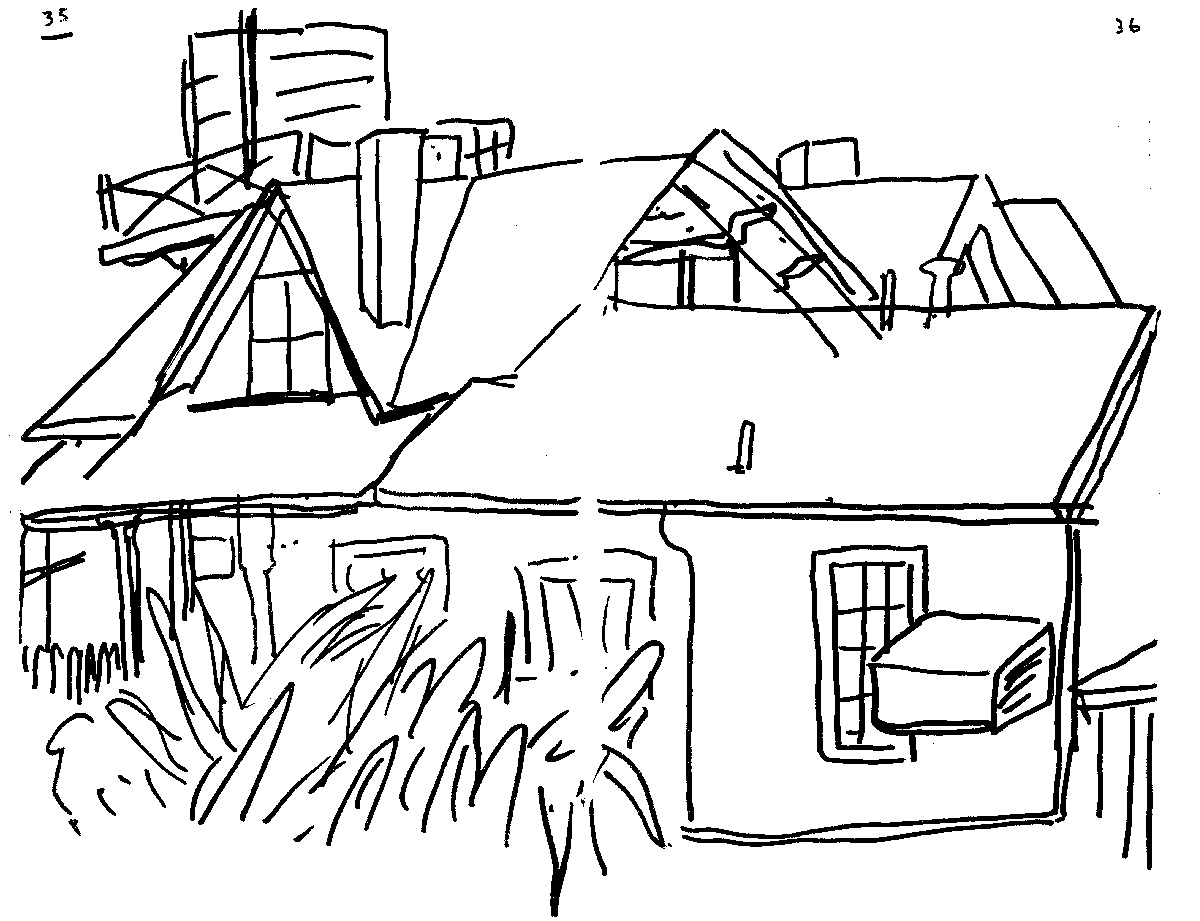
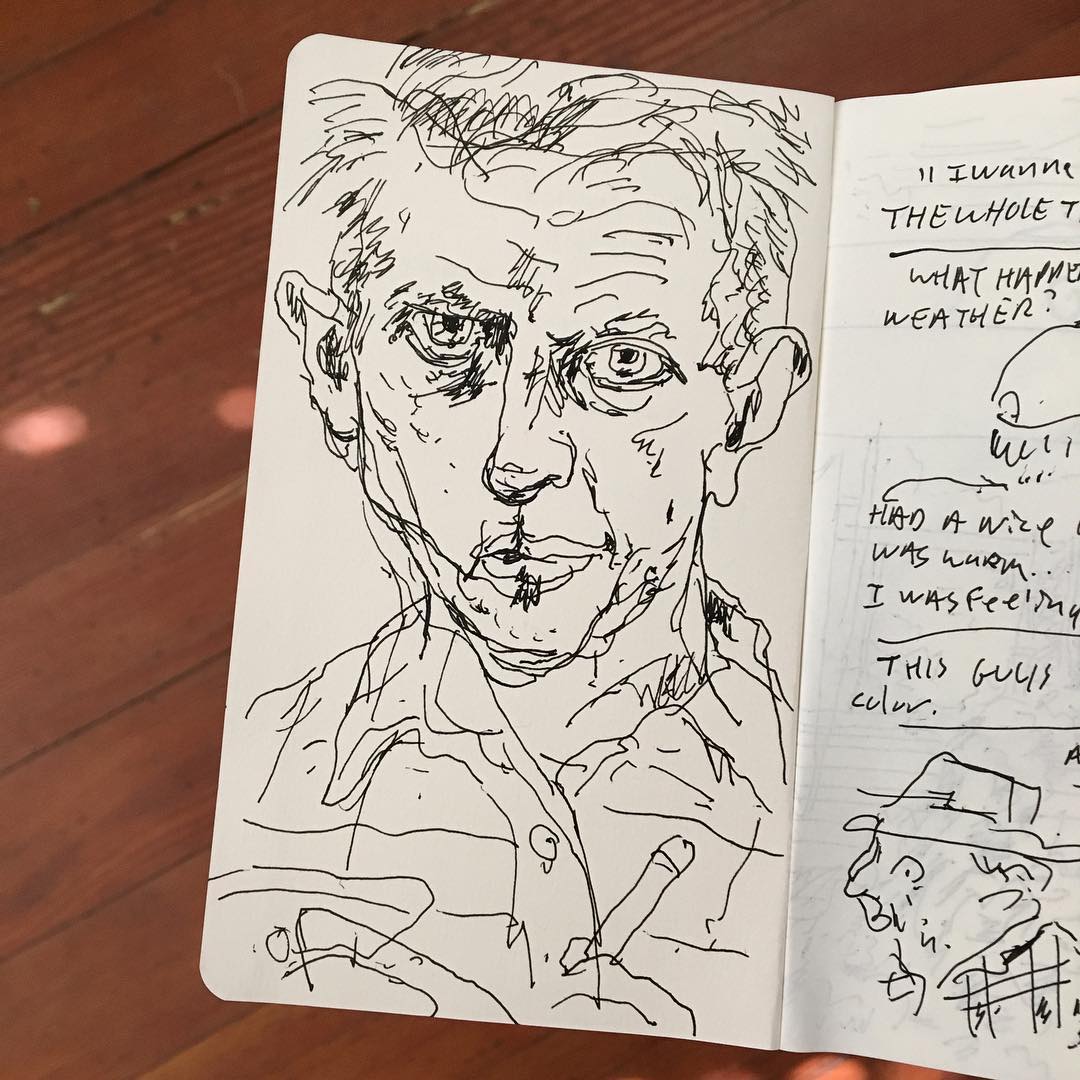
Posted some sketchbook drawings at wholewheattoast.com






Sketches from Mendocino this weekend.

My hipster park ranger look is on point today.

Self portrait to start a new sketchbook.
At MacCallum House, A Mendocino Boutique Hotel & Restaurant